I have worked with SharePoint 2010 Foundation and found the RDL(C) report is not configured automatically. To run a successfully report I applied the following changes in SharePoint web.config file. To make sure the configuration works for reporting just put a reportviewer control inside a webpart/page and try to access the page. First of all make sure you have intalled “Microsoft Report Viewer 2010 Redistributable Package”. You can it from here.
Here I am going to list down steps to configure report viewer setting for SharePoint.
1. First find the following line in AppSettings and comment it out as shown below:
2. By default session is disabled in SharePoint. Enable it by ensuring an entry like below inside <system.web>.
3. Enable session at page level by setting the enableSessionState to true of <page…..> tag inside system.web.
4. SharePoint disable the default session module inside the <system.webserver>\modules tag. To enable the module comment out the following line inside <system.webserver>\moudles as shown below:
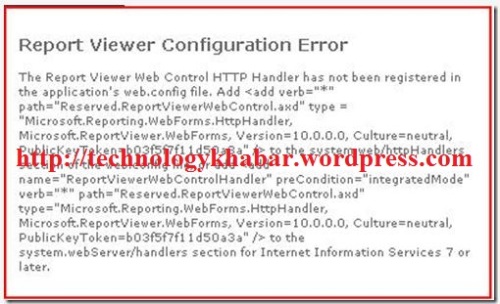
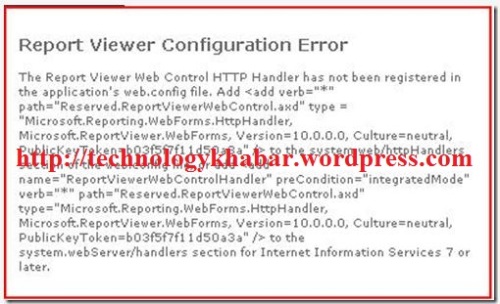
Now if you try to put a reportviewer control in webpart/page, you will find a message as below:

If you got/find above error message while accessing the report page then you are on right track. Please continue with following steps:
5. Add the following tag inside system.web\httphandlers section
6. Add the following line in the system.webserver\handlers
7. Comment out the following line in the system.WebServer\httphandlers (If Exists)
That's it..!! Error will be resolved now. Enjoy..:)
Here I am going to list down steps to configure report viewer setting for SharePoint.
1. First find the following line in AppSettings and comment it out as shown below:
<!--<add key="ReportViewerMessages" value="Microsoft.SharePoint.Portal.Analytics.UI.ReportViewerMessages, Microsoft.SharePoint.Portal, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" />-->
2. By default session is disabled in SharePoint. Enable it by ensuring an entry like below inside <system.web>.
<sessionState mode="InProc" timeout="60" />
3. Enable session at page level by setting the enableSessionState to true of <page…..> tag inside system.web.
<pages enableSessionState="true" enableViewState="true" enableViewStateMac="true" validateRequest="false" ……………………=""
4. SharePoint disable the default session module inside the <system.webserver>\modules tag. To enable the module comment out the following line inside <system.webserver>\moudles as shown below:
<!--<remove name="Session" />-->
Now if you try to put a reportviewer control in webpart/page, you will find a message as below:

If you got/find above error message while accessing the report page then you are on right track. Please continue with following steps:
5. Add the following tag inside system.web\httphandlers section
<add verb="*" path="Reserved.ReportViewerWebControl.axd" type = "Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
6. Add the following line in the system.webserver\handlers
<add name="ReportViewerWebControlHandler" preCondition="integratedMode" verb="*" path="Reserved.ReportViewerWebControl.axd" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
7. Comment out the following line in the system.WebServer\httphandlers (If Exists)
<!--<add name="ReportViewerWebControl" verb="*" path="Reserved.ReportViewerWebControl.axd" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=8.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />—>
That's it..!! Error will be resolved now. Enjoy..:)







